
There is a bit of setup involved with code-server and the exact steps will vary depending on where you're installing it. Whether that's on your own local machine or a remote machine hosted by any number of cloud providers. However, code-server is free and available on GitHub to build your own remote deployment. It's a service aimed at larger distributions and enterprise use, allowing remote deployment of development environments using the cloud. Coder isn't free, though there is a 60-day trial, and it isn't limited to Visual Studio Code, either.

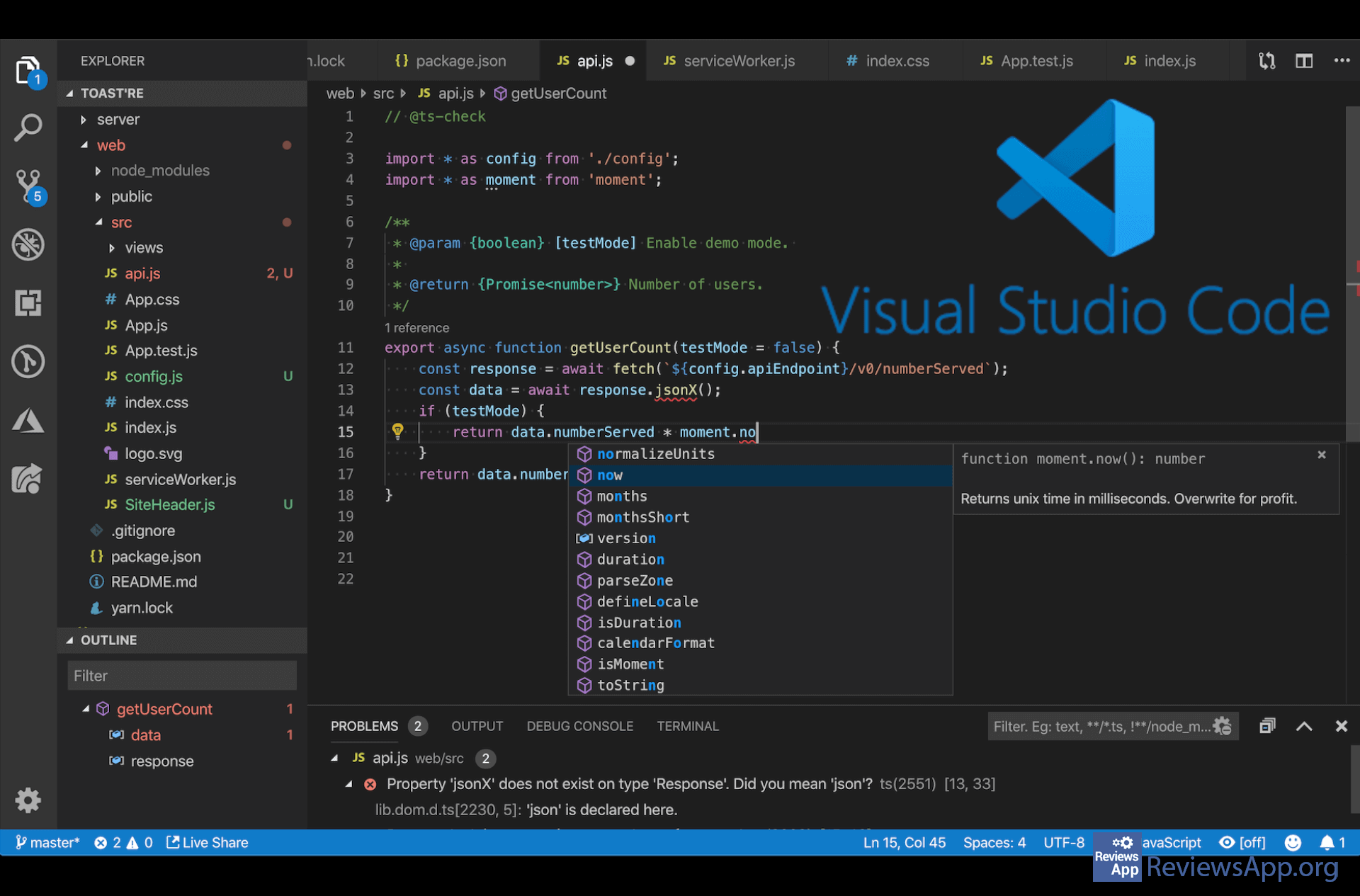
Source: code-server (Image credit: Source: code-server)Ī more full-featured way to use Visual Studio Code from the browser is with code-server, or the Coder service built upon it. Visual Studio Code in the browser using code-server There's a lot to appreciate in StackBlitz so if it sounds like something you might be interested in, the documentation and GitHub repo is a good place to start. Working offline is a pretty killer feature for a browser-based code editor. StackBlitz uses Progressive Web APIs to run a live dev server inside your browser, not only allowing for live previews of your work but also offline use. Extension support is also absent from StackBlitz at this time.īut if you were thinking this is some half-baked solution, you'd be wrong. StackBlitz is targeted at web development, so there are languages not offered right now, but you can sign up for beta access to the fullstack version which will offer even more. The user interface is immediately familiar and there are a number of templates pre-configured to help you start a new workspace with a single click.

Simply connect it to your GitHub account to log in.

It's totally free to use and is based on Visual Studio Code. If you're looking for an easy way to use Visual Studio Code with no setup and that you can just hop into a browser and open, StackBlitz is a fine way to accomplish this. Source: Windows Central (Image credit: Source: Windows Central)


 0 kommentar(er)
0 kommentar(er)
